Ho deciso di scrivere un post per suggerirvi modifiche e ottimizzazioni a Ghost. Ghost ha mille pregi, ma qualche piccola ottimizzazione e qualche piccola miglioria non guasta mai.
Cookie Consent
Come prima cosa è necessario - per ogni sito - integrare un banner o un pop-up che avvisi i visitatori riguardo la gestione dei cookie.
È una cosa stupida? Sì, secondo me sì, perché nessuno legge i cookie banner e, soprattutto, di fatto, non serve assolutissimamente a nulla.
Tuttavia, nonostante la cosa sia inutile, si deve obbligatoriamente adottare una soluzione che integri questo avviso per i visitatori.
La mia scelta è andata verso una personalizzazione pesante del banner e ora vi spiego come fare.
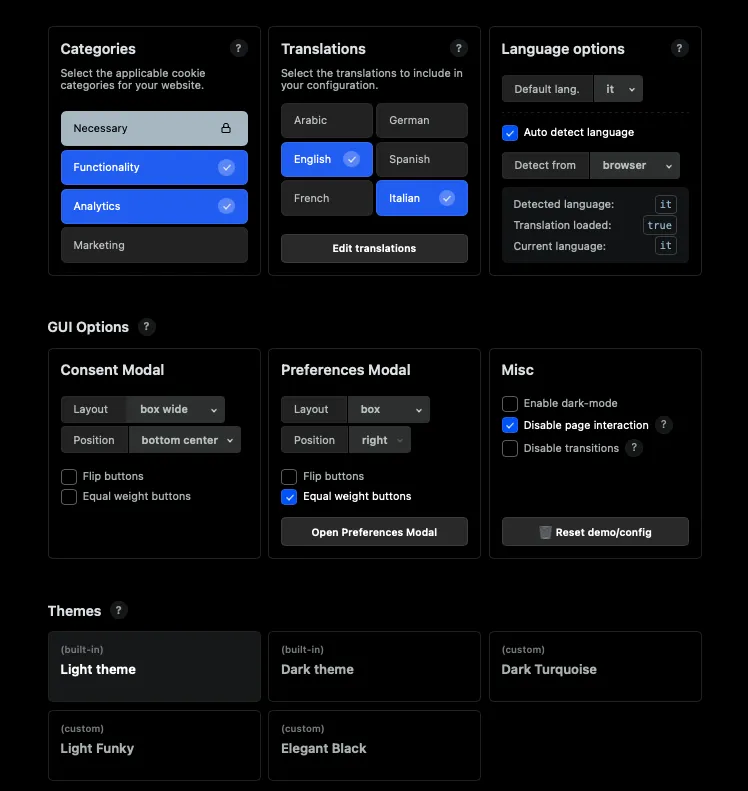
Per prima cosa visitate questo sito
una volta che avrete scelto le opzioni che corrispondono alle vostre esigenze e gusti

proseguite e fate questo:
- Scaricate il file "cookieconsent-config.js";
- Modificate il file con le vostre traduzioni e i vostri messaggi informativi, che devono essere letti dai visitatori del sito (per modificarlo, potete tranquillamente utilizzare VSCode o un altro editor);
- Terminate le modifiche, salvate il file js nella root del tema che utilizzate;
- Aggiungete nella sezione "Site header" delle opzioni "Code injection" di Ghost questo codice
<!-- Cookie Consent Custom -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/combine/gh/orestbida/cookieconsent@3.0.1/dist/cookieconsent.min.css">
<!-- Cookie Consent Custom END -->- Infine, per terminare, aggiungete questa riga nella sezione "Site footer" delle opzioni "Code injection"
<!-- Cookie Consent Custom -->
<script type="module" src="cookieconsent-config.js"></script>
<!-- CCookie Consent Custom END -->Se avrete fatto tutto come descritto, otterrete il risultato che avrete visto su questo sito.
Apertura dei link in una nuova scheda del browser
Questa è una modifica semplicissima. La modifica farà sì che ogni link presente sul vostro sito, che rimanda ad un sito esterno, si apra in una scheda diversa del browser.
Andate, nuovamente, nelle opzioni di "Code injection" e incollate il codice seguente nella sezione "Site footer"
<!-- OPEN EXTERNAL LINK IN NEW PANEL -->
<script type="text/javascript">
var links = document.querySelectorAll('a');
links.forEach((link) => {
var a = new RegExp('/' + window.location.host + '/');
if(!a.test(link.href)) {
link.addEventListener('click', (event) => {
event.preventDefault();
event.stopPropagation();
window.open(link.href, '_blank');
});
}
});
</script>Footnotes avanzate
Una delle cose che amo maggiormente di Ghost sono le footnotes e la loro comodità, oltre che la lora bellezza.
Bellezza sì, ma a patto di fare qualche modifica, per farle...più belle, esattamente come appaiono qui[1]
Ammettiamolo: sono bellissime fatte così! 😍 ↩︎

Per fare questo dovrete apportare una velocissima modifica.
Scaricate questi due file: bigfoot.js e bigfoot-default.css e salvateli in una cartella denominata "bigfoot, che deve essere all'interno della cartella del tema (quindi, ad esempio, se il vostro tema/template è "Casper", dovrete salvare la cartella "bigfoot" all'interno della cartella "Casper"). Infine, apportate la seguente modifica, nelle opzioni "Code injection" e, più precisamente, nel "Site header", aggiungete questo codice:
<!-- jQuery for Bigfoot.js -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.1/jquery.min.js" ></script>
<script type="text/javascript" src="/bigfoot/bigfoot.js"></script>
<link rel="stylesheet" type="text/css" href="/bigfoot/bigfoot-default.css"> <script type="text/javascript"> $.bigfoot(); </script>
<!-- End bigfoot.js -->Fatto! Ora non dovrete far altro che scrivere in Markdown il testo che vi occorre, esattamente come nell'esempio sotto

Per oggi direi che possiamo concludere con le modifiche. Alla prossima! 😉



